Интеграция SDK
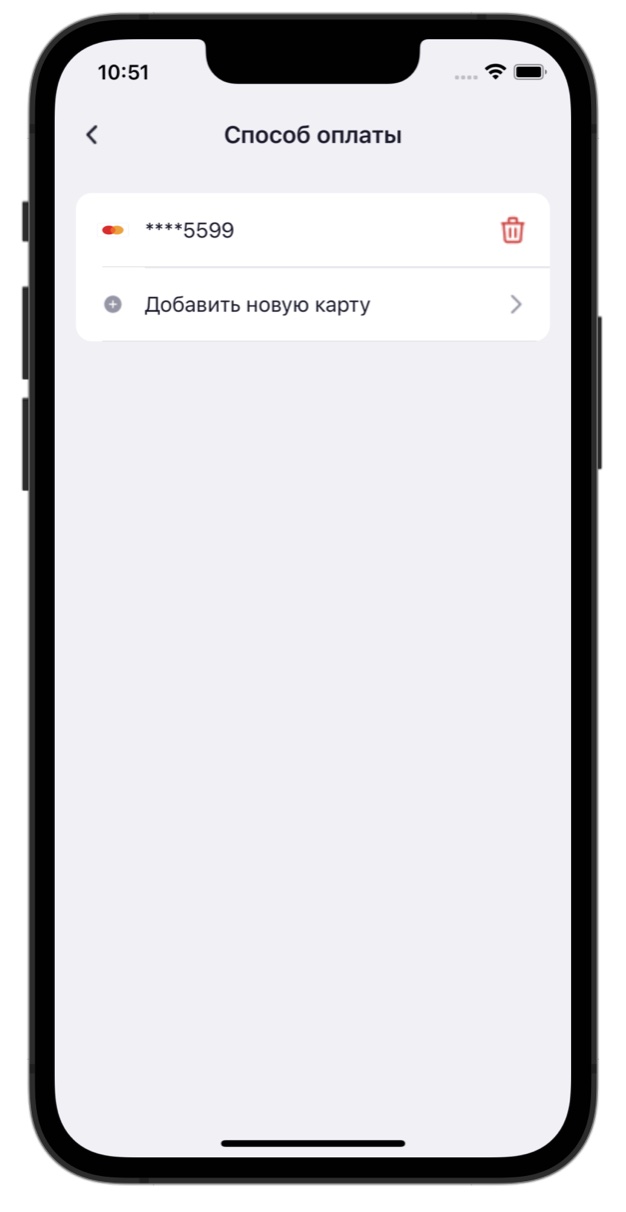
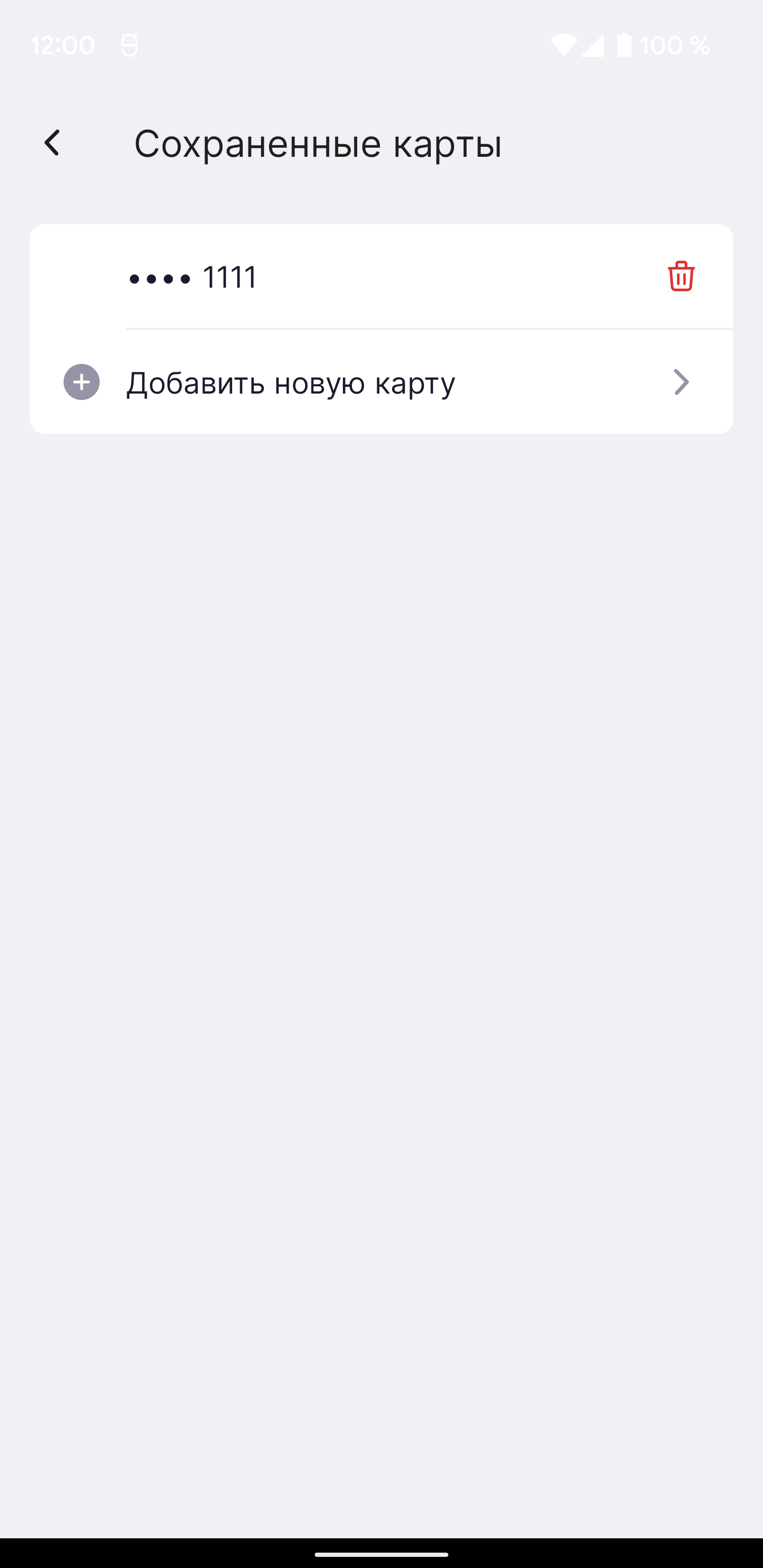
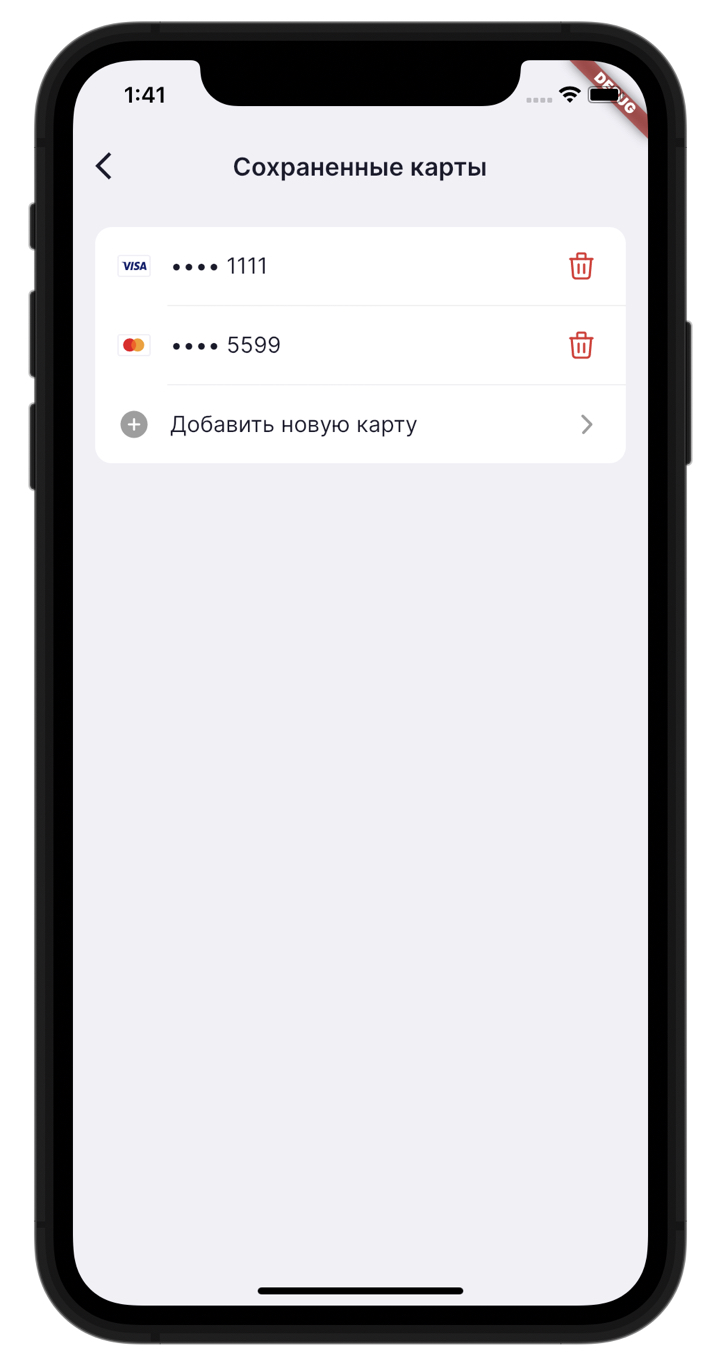
1. Отобразить экран управления сохраненными картами
- iOS
- Android
- Flutter
2. Вызвать метод своего бэкенда
Перед показом этого экрана вызовите метод своего бэкенда, созданный по инструкции в Подготовка бэкенда. Затем сохраните customer_access_token в переменную.
- iOS
- Android
- Flutter
// В контроллере экрана управления сохраненными картами
override func viewDidLoad() {
// ...
api.startCardSaving() { result in
switch result {
case .success(let response):
self.customerAccessToken = response.customerAccessToken
// ...
}
}
Пример получения токена пользователя с использованием Kotlin Coroutines:
fun getCustomerToken() {
...
scope.launch(Dispatchers.IO) {
this.customerAccessToken = myRepository.getCustomerToken()
}
...
}
RaisedButton(
onPressed: () async {
final customerAccessToken = await MyBackend.startCardSaving();
// Заранее создаём заказ и передаём токены в экран оформления
await showSavedCardsView(
context: context,
customerAccessToken: customerAccessToken
);
},
child: Text('Сохраненные карты')
),
3. Получение списка сохраненных карт
Вызовите метод получения сохраненных карт пользователя, чтобы отобразить их и сохранить для дальнейшей работы.
- iOS
- Android
- Flutter
Вызовите метод Ioka.shared.getSavedCards(), передав в него customer_access_token.
override func viewDidLoad() {
// ...
api.startCardSaving() { result in
switch result {
case .success(let response):
self.customerAccessToken = response.customerAccessToken
Ioka.shared.getSavedCards(customerAccessToken: customerAccessToken) { result in
switch result {
case .success(let savedCards):
self.savedCards = savedCards
self.updateInterface()
// ...
}
// ...
}
}
Вызовите suspend метод Ioka.getCards(), передав в него customer_access_token:
fun fetchCards() {
...
scope.launch(Dispatchers.IO) {
this.customerCards = Ioka.getCards(customerAccessToken)
}
...
}
Вызовите метод Ioka.instance.getSavedCards(), передав в него customer_access_token.
// Список сохраненных карт
List<SavedCard>? savedCards;
void initState() {
super.initState();
// Загружаем сохраненные карты при создании страницы
_loadCards();
}
Future<void> _loadCards() {
// Получаем список сохраненных карт и сохраняем в переменной.
// customerAccessToken был получен в шаге (2).
savedCards = await Ioka.instance.getSavedCards(
customerAccessToken: widget.customerAccessToken,
);
// Обновляем интерфейс
setState(() {});
}
4. Отобразить сохраненные карты
Отобразите сохраненные карты в своем интерфейсе. Например, как было показано в пункте (1).
- iOS
- Android
- Flutter
Для получения иконки типа карты (Mastercard, Visa) и иконки банка-эмитента используйте свойства paymentSystemIcon и emitterIcon в объекте SavedCard:
// Отображаемая карта
let savedCard = ...
paymentSystemImageView.image = savedCard.paymentSystemIcon
emitterImageView.image = savedCard.emitterIcon
Ioka.getCards() возвращает список объектов публичного класса CardModel:
data class CardModel(
// Идентификатор карты
val id: String?,
// Идентификатор клиента, к которому привязана карта
val customerId: String?,
// Время привязки карты к пользователю
val createdAt: String?,
// Замаскированный PAN-номер карты
val panMasked: String?,
// Срок годности карты
val expiryDate: String?,
// Имя обладателя карты
val holder: String?,
// Платежная система карты (VISA, MASTERCARD, и т.д.)
val paymentSystem: String?,
// Банк-эмиттент привязанной карты (Alfa, Kaspi, и т.д.)
val emitter: String?,
// Флаг, который определяет нужно ли подтверждение CVV для оплаты данной картой
// Используется во флоу оплаты сохраненной картой
val cvcRequired: Boolean?,
)
Для отображения типа карты (Mastercard, Visa) используйте виджет CardTypeIcon:
return CardTypeIcon(
type: savedCard.cardTypeString, // Геттер в [SavedCard] - возвращает тип карты
size: 24.0,
);
5. Удаление сохраненной карты
При нажатии на кнопку удаления сохраненной карты, вызовите соответствующий метод SDK.
- iOS
- Android
- Flutter
Используйте метод deleteSavedCard(). Необходимо передать customer_access_token и id карты, которую нужно удалить.
// Выбранная пользователем карта
let savedCard = ...
Ioka.shared.deleteSavedCard(customerAccessToken: customerAccessToken, cardId: savedCard.id) { error in
if let error = error {
// Отобразите ошибку в своём интерфейсе
} else {
// Удалите карту из списка
}
}
Для удаления сохраненной карты пользователя, вызовите следующий suspend метод:
// cardId достаем из CardModel
// Возвращает Boolean со значением: true, если удаление успешно; false, если нет
Ioka.removeCard(customerAccessToken: String, cardId: String): Boolean
Вызовите метод Ioka.instance.deleteSavedCard(). Необходимо передать customer_access_token и id карты, которую нужно удалить:
// Карта, которую мы хотим удалить
final savedCard = ...;
// Удаляем эту карту
await Ioka.instance.deleteSavedCard(
customerAccessToken: widget.customerAccessToken,
cardId: savedCard.id,
);
6. Сохранение новой карты
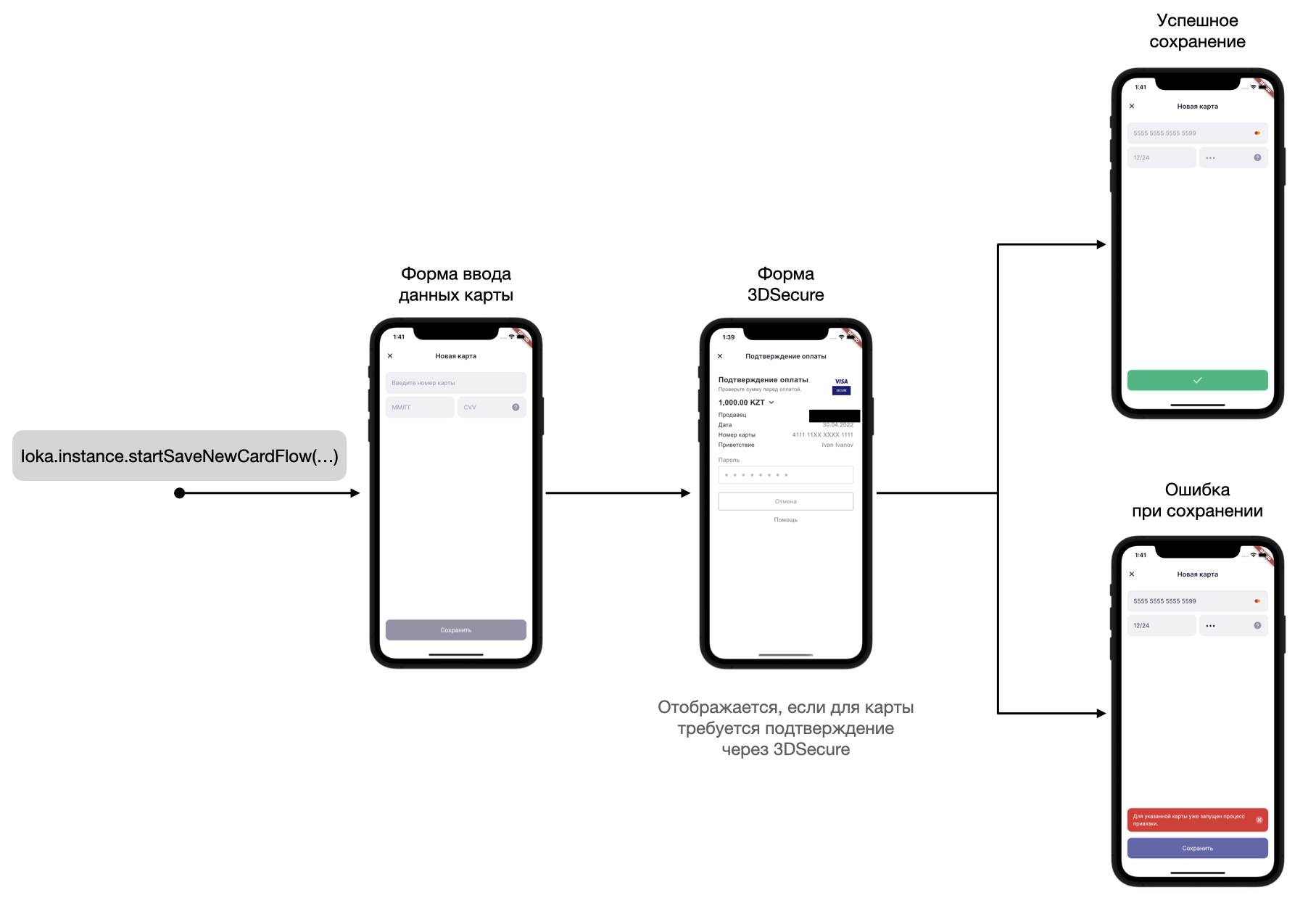
При нажатии на кнопку сохранения новой карты, вызовите соответствующий метод SDK. Метод отображает форму ввода данных карты, результат сохранения карты и при необходимости форму 3DSecure.
После того, как пользователь закрывает экран результата, результат передаётся вам, чтобы вы могли его обработать.
- iOS
- Android
- Flutter
Вызовите метод startSaveCardFlow(). В параметрах необходимо передать sourceViewController и customerAccessToken. В completion передаётся параметр result типа FlowResult.
Ioka.shared.startSaveCardFlow(sourceViewController: self, customerAccessToken: customerAccessToken) { result in
switch result {
case .succeeded:
// Ваша логика для успешного сохранения карты. Например, обновление списка сохраненных карт.
case .failed(let error):
// Ваша логика для неудачного сохранения карты.
case .cancelled:
// Ваша логика для закрытия пользователем экрана сохранения карты.
}
}
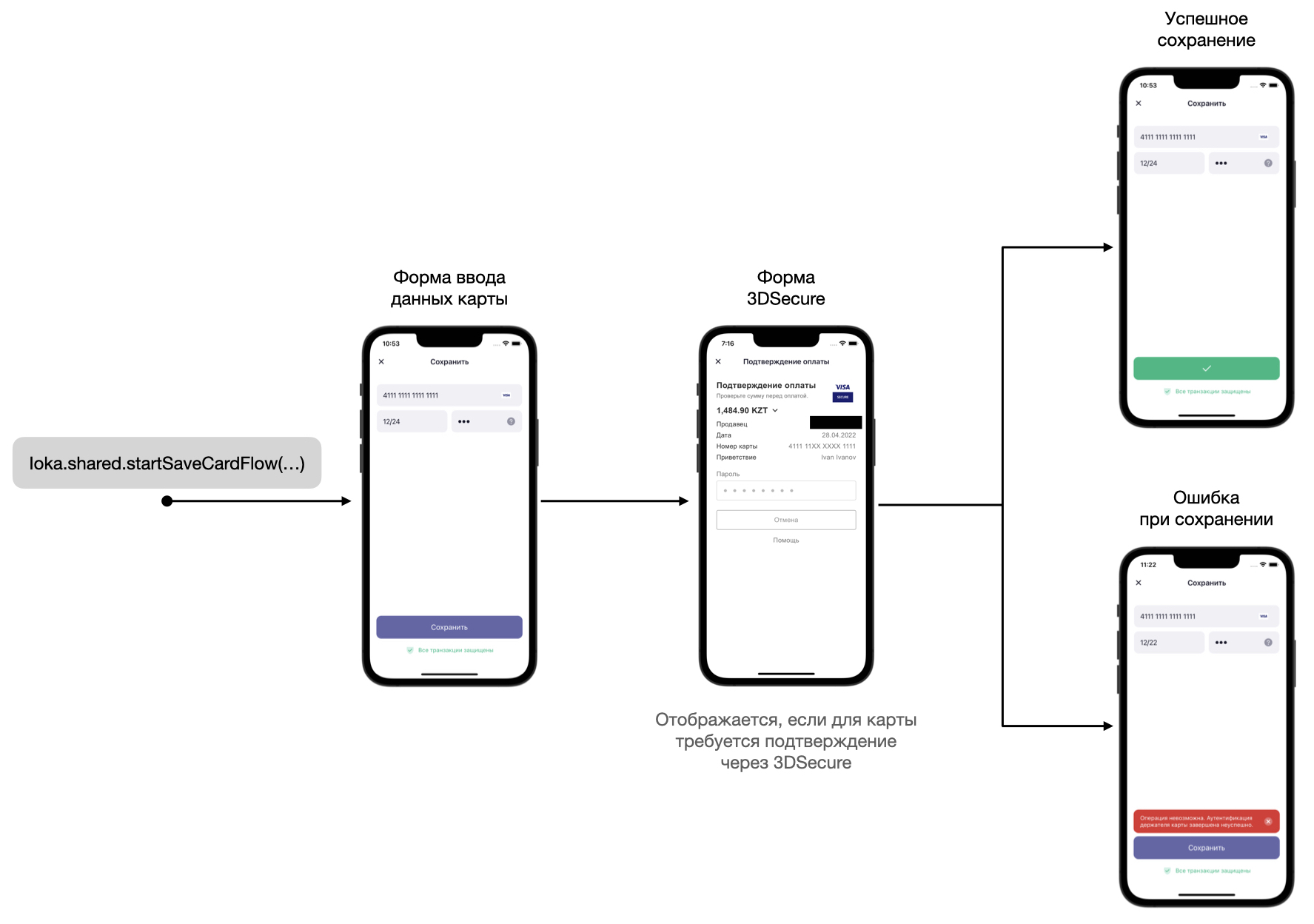
Экраны, которые отображаются в рамках сценария сохранения карты в ioka SDK:

// customerToken получаем из сервиса мерчанта
// Configuration - это класс для кастомизации UI-компонентов
Ioka.startSaveCardFlow(customerAccessToken: String, configuration: Configuration?): (Activity) -> Unit
Для отправки результата на вызывающий Activity мы используем метод Activity.startActivityForResult(). Для передачи результата используется sealed класс FlowResult:
/**
* Класс используется для отправки результата до активити мерчанта
* Любой флоу имеет три варианта исхода:
*
* [Succeeded] - флоу завершен успешно, пример: карта сохранена успешно
* [Failed] - флоу завершен неуспешно, пример: не удалось оплатить платеж
* @param [cause] - причина ошибки
* [Cancelled] - пользователь завершил флоу вручную, пример: вернулся на страницу мерчанта по нажатию "Назад"
*/
sealed class FlowResult {
object Succeeded : FlowResult()
class Failed(val cause: String) : FlowResult()
object Cancelled : FlowResult()
}
Поэтому для получения результата сохранения карты (Succeeded, Cancelled), переопределите метод onActivityResult(). requestCode для флоу сохранения карты используется публичная константа IOKA_SAVE_CARD_REQUEST_CODE (можете импортировать из ioka SDK). Пример получения результата:
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
...
if (requestCode == IOKA_SAVE_CARD_REQUEST_CODE) {
if (resultCode == RESULT_OK) {
val result = data?.getParcelableExtra<FlowResult>(IOKA_EXTRA_RESULT_NAME)
result?.let {
if (it is FlowResult.Succeeded)
// Сохранение карты прошло успешно
else if (it is FlowResult.Failed)
// Сохранение карты прошло неуспешно
}
} else if (resultCode == RESULT_CANCELED) {
// Флоу сохранения карты завершено пользователем, пример: нажал "Назад"
}
}
}
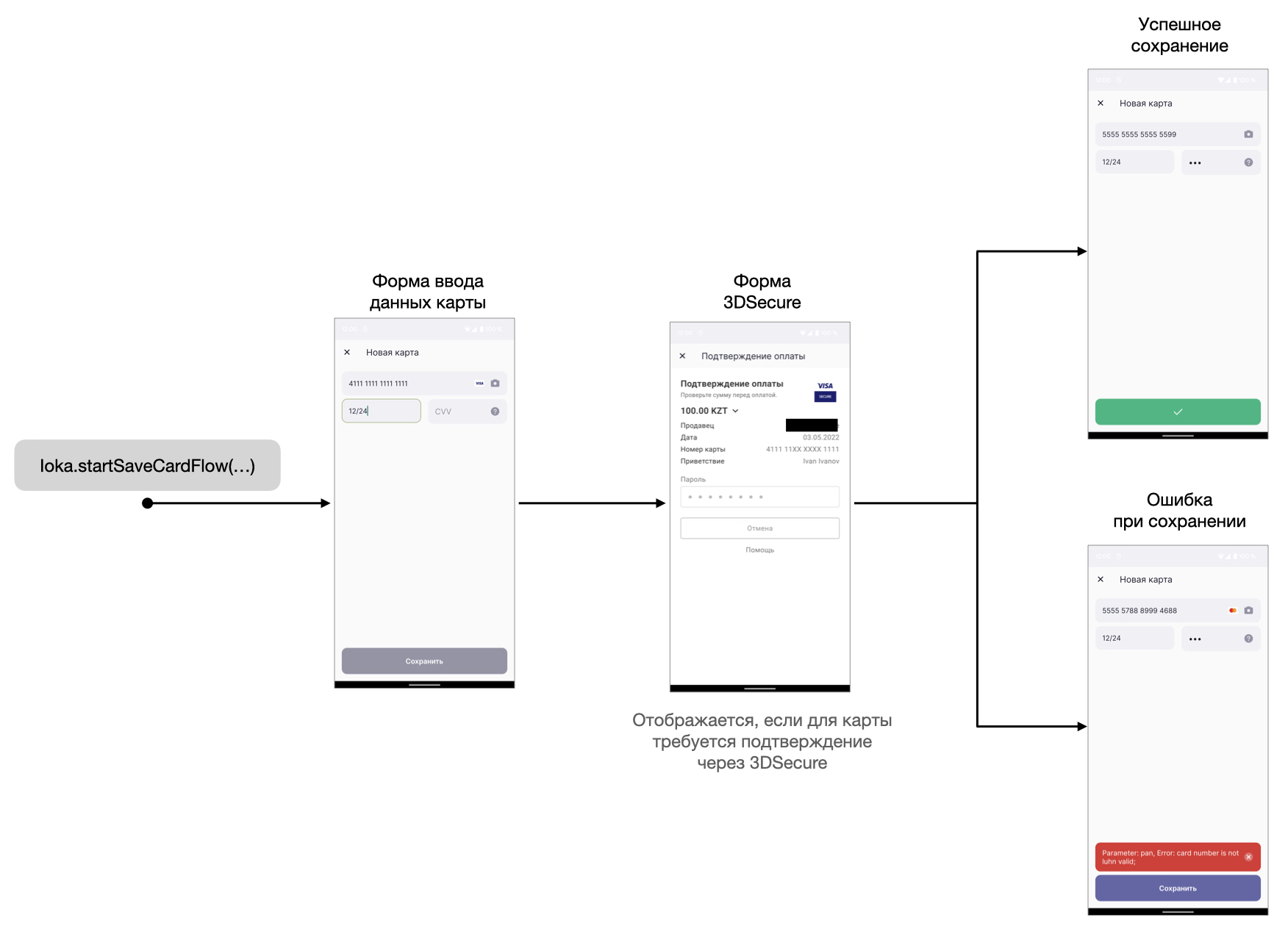
Экраны, которые отображаются в рамках сценария сохранения карты в ioka SDK:

Вызовите метод startSaveNewCardFlow(). Помимо токена, необходимо передать context. Метод возвращает либо объект типа SavedCard, либо null.
// Показываем форму сохранения карты и сохраняем результат
final result = await Ioka.instance.startSaveNewCardFlow(
context: context,
customerAccessToken: widget.customerAccessToken,
);
if (result != null) {
// Успешно сохранили карту, обновляем интерфейс
setState(() {});
}
Экраны, которые отображаются в рамках сценария сохранения карты в ioka SDK: